前段时间写了一篇解决Jasperreport的web打印另一种方法
解决Jasperreport的web打印另一种方法
关于在web中的打印套打是经常被提到的,这个需求很广泛,中间忙了一些其他的事情,到今天才把在Jasperreport实现web套打的内容整理好。
在读这篇文章之前最好先读一下上一篇文章,里面有些设计到jatoolsprinter的内容需要了解一下。
下面开始讲述一下整个套打的过程
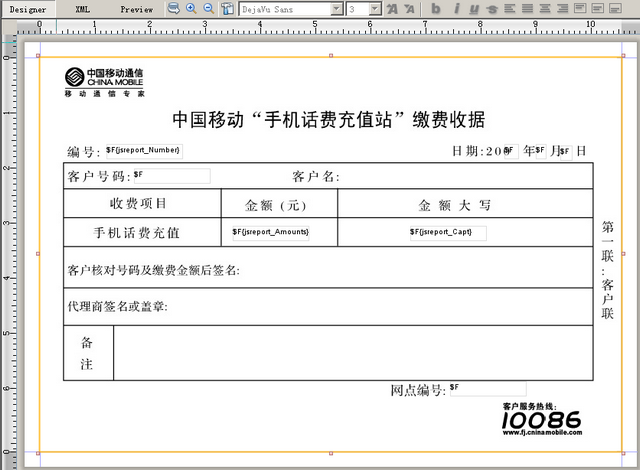
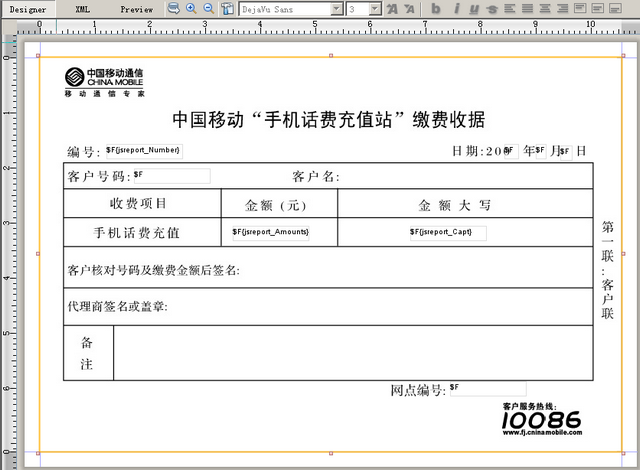
1:首先用ireport制作一张套打的报表如下图

如下模板所示在一个image组件上放上要打印的内容,我这里的演示是从数据库中取到的字段打印出来。

至于ireport模板的制作,我这里不做介绍,因为我自己也没有接触多久,会的不一定比你多。
2:创建JSP文件代码如下
其中以下内容为jatoolsprinter所需代码
起先在在jasperreprot中输出格式为html背景图一直不显示,单独放一张图片,图片上不要有其他组件,就会显示,一直没搞清楚这个问题是什么原因,但是输出格式为xhtml的时候图片就会显示。
3:修改JRXhtmlExporter代码

根据jatoolsprinter的规范,需要在打印的内容的div命名规则必须为<div id='page'+数字>
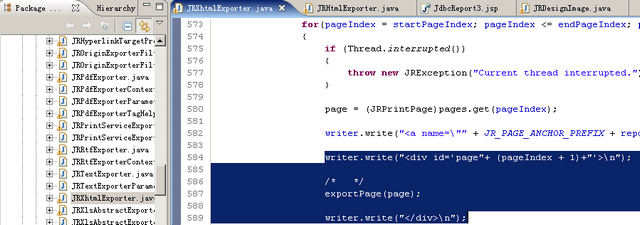
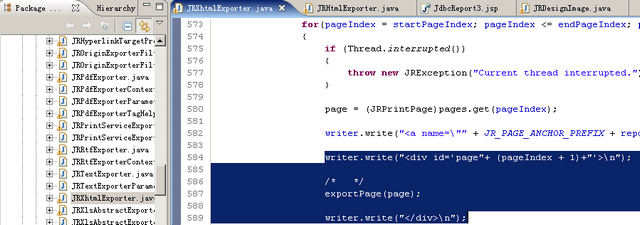
而Jasperreport是利用<a name="JR_PAGE_ANCHOR_?_?"></a>来区分页数所以我们在代码中找到输出JR_PAGE_ANCHOR_?_?的位置在他之后加上
writer.write("<div id='page"+ (pageIndex + 1)+"'>"n");
exportPage(page);
writer.write("</div>"n");
4:预览可见,打印不可见。
这样打印的页面jatoolsprinter就可以找到了。可是还有个问题,套打一般的问题都是希望那个底图在预览的时候可见而打印的时候不打印,那么这个问题在jatoolsprinter中是这样处理的。
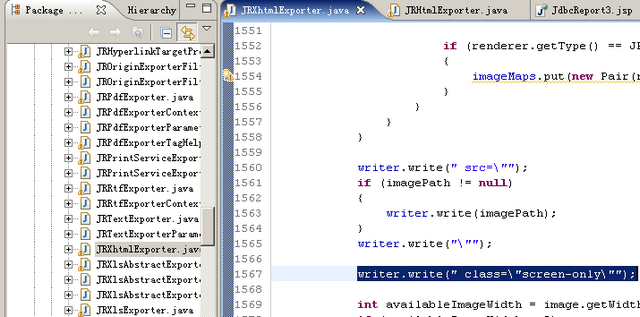
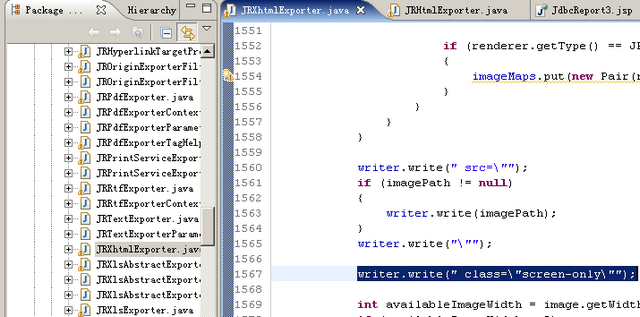
找到输出img信息的位置如下图

在输出img的信息中添加writer.write(" class=/"screen-only/"");现在底图就不会被打印出来了。
5:启动tomcat在web下运行

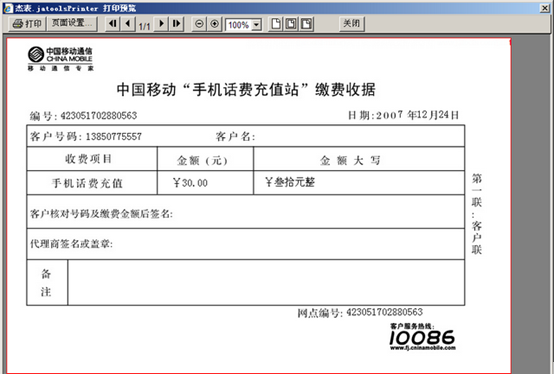
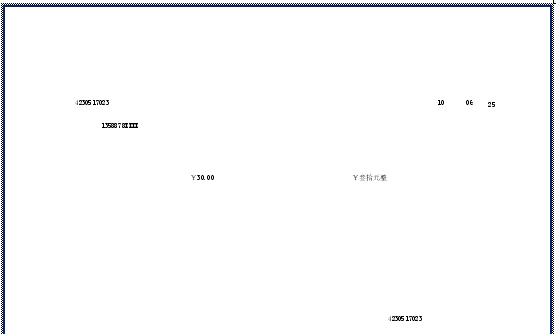
点击打印预览

最后打印效果如下

博文来源:http://www.blogjava.net/three-3/archive/2010/07/27/327184.html
分享到:


















相关推荐
webwork下jasperreport的subreport使用套打 javabean作为数据源。
整合Struts2+JasperReport Web报表应用示例 整合Struts2+JasperReport Web报表应用示例
Java燗applet+jasperReport 实现web端打印
Jasperreport 客户端打印例子
JasperReport iReport 集成到web应用操作说明
jasperreport、applet 客户端打印 注意:使用程序请导入jasperReport3.0和iReport3.0的包。
JasperReport 打印 导出PDF XLS 这是我们公司架构师搭的一套架构,封装好了打印 导出功能,其他的报表只要实现这个机制就能完成功能了,该抽象的都抽象出来了,只有一个view.jsp页面。
NULL 博文链接:https://zmx.iteye.com/blog/572825
iReport+jasperReport之客户端打印 数字签名
jasperreport 适合用来做web 应 用程序与java application 的报表打印组件,而且关键的一点是:jasperreport 是免费的! ireport 也是开源组织sf.net 中的一款免费软件,其主要作用是用来以可视化的方式设计...
iReport 和 Jasperreport整合开发web报表向导2
59.ireport特殊字符变成乱码的解决办法 58 . 多个模板一起输出一个文件 57.JasperReport 根据内容动态调整报表行高 56.ireport集合变量进行反填充值 55.乱码分析的可能性 54.删除uuid 因版本的更换会元素会产生uuid...
使用JasperReport+iReport进行WEB开发,是这篇文章http://blog.csdn.net/tch918/article/details/12200607的源码
windows下teach1.jasper考到c盘根目录,linux下改变一下路径。
springmvc+maven+jasperreport解决了中文显示和国际化
通过ireport生成模版,使用jasperreport调用模版,通过servlet生成pdf格式的文件,显示于页面以实现本地打印功能
jasperreport 从数据库读取数据以 excel形式打印,用jxl 控制表格的显示
如何运用jasperreport在web项目