一 下载:
jQuery官方一如往常提供Minified和Regular两个版本供我们下载。Minified用Gzipped压缩24Kb,Regular为155Kb。
我们可以从Google或者Microsoft’s CDNs下载jQuery1.4.2版本。
下载地址为:
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
二 jQuery新特性:
方法增加:
在这个发布版中增加了两个新方法:.delegate() 和.undelegate()。这些方法是为jQuery中的.live() 和.die()方法互补的。它们简化对document某一根节点中事件的操作。
例如:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
这句CODE等同于下面用.live()的写法:
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
另外.live()也在大多数情况下等价于下外用.delegate()的CODE:
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
三 性能的改变:
按照Taskspeed benchmark,jQuery的性能是jQuery1.4.1的2x,是jQuery1.3.2的3x。
http://www.flickr.com/photos/jeresig/4366089781/。
从性能出发主要改变了四个地方:
-
.bind() 和.unbind(). (Ticket)调用的性能。
-
.empty(), .remove(), 的 .html(). (Ticket)性能。
- 向document中嵌入一个单一DOM节点的性能。
- 调用$(“body”)的性能。
四 事件的重写:
内部最大的改变就是对事件的重写,在这个版本中解决了事件绑定的古怪的Bug。
换句话说事件处理不再是当做对象属性存储在jQuery内部对象中了。现在存储在内部的数组对像象中。
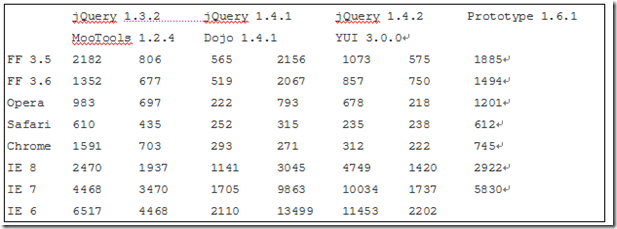
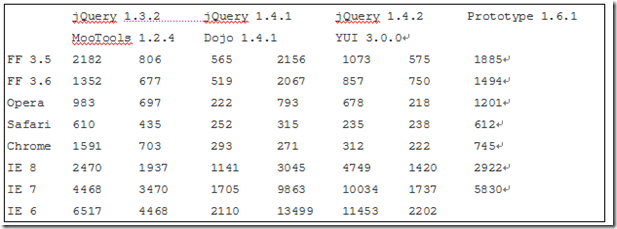
五 Raw Data
这是收集的不同数据的图表:

分享到:











相关推荐
jquery1.4.2 jquery1.4.2 jquery1.4.2
jQuery1.4.2帮助文档; jQuery1.4.2帮助文档; jQuery1.4.2帮助文档; jQuery1.4.2帮助文档;
Jquery是继prototype之后又一个优秀的Javascript框架。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使...
附件里里面有 jquery-1.4.2.js jquery-1.4.2.min.js jquery-1.4.2-vsdoc.js JQuery_1.4.2_API.chm 在VS2008里引用jquery-1.4.2.js和jquery-1.4.2-vsdoc.js,可以支持jquery方法的智能提示。
jquery1.4.2库 jquery1.4.2中文参考手册
jQuery 1.4.2 版本
jquery 1.4.2 最新类库下载 上面有很多新的方法
JQuery 1.4.2 API chm 例子很充实
jQuery1.4.2类库全套下载,包括,jquery.cookie;jquery-1.4.2;jquery-1.4.2.min;jquery-1.4.2-vsdoc
该包含jquery1.4.2.js、jquery1.4.2.min.js、jquery1.4.2.vsdoc.js和jquery.cookie.js。
jquery1.4.2和中文APIjquery1.4.2和中文APIjquery1.4.2和中文APIjquery1.4.2和中文APIjquery1.4.2和中文APIjquery1.4.2和中文API
jquery1.4.2.min.js jquery
jquery-1.4.2.js jquery-1.4.2.min.js jquery-1.4.2-vsdoc.js 中文版vsdoc jquery-1.4.2-vsdoc_en.js jquery.cookie.js
JQuery1.4.1,JQuery1.4.1帮助文档 JQuery1.4.2,JQuery1.4.2帮助文档 其功能强大,修复了以前老版本的Bug
jquery-1.4.2中文API,详细的讲解了jquery的各种属性和方法及许多相关信息。
最新JQuery UI 1.8.2 内含实例及Jquery 1.4.2, JQuery UI 1.8 实例 JQuery 1.4.2
jquery1.4.2_api_for_dw5 JQuery1.4.2.chm jquery-1.4.2.min.js
jQuery的1.4.2发布了!jQuer1.4.2版本修复了1.4版本的一些错误和优化了一些不错的改进。
安装该插件后,Dreamweaver会在大家编写jQuery代码时自动出现提示. 插件是根据jQuery1.4.2编写的,所以里面的方法是最新的. 在Dreamweaver CS3/CS4/CS5上验证通过
JqueryMobile1.4.2最新版Demo